Guest post by Micah Klug of HomeFaithFamily.com.
Have you seen the latest WordPress update and the new Gutenberg WordPress Editor?
If you’re feeling overwhelmed or confused by this very different-looking editor, this is your go-to beginner’s guide to navigating the new Gutenberg WordPress Editor!
In this post, you’ll learn how to update your website to the new Gutenberg interface, how to navigate the new editor, and how to eliminate overwhelm you might feel about all these changes.
{You can also scroll to the very bottom of this post to watch a helpful video guide, if you learn better through video!}

Online marketing and content creation changed for developers on December 6, 2018 — the day Wordpress released their brand new editor interface known as Gutenberg.
What You Need To Know About Gutenberg
Named for the famous printing press inventor, Gutenberg is a huge adjustment to how the WordPress editor has always functioned.
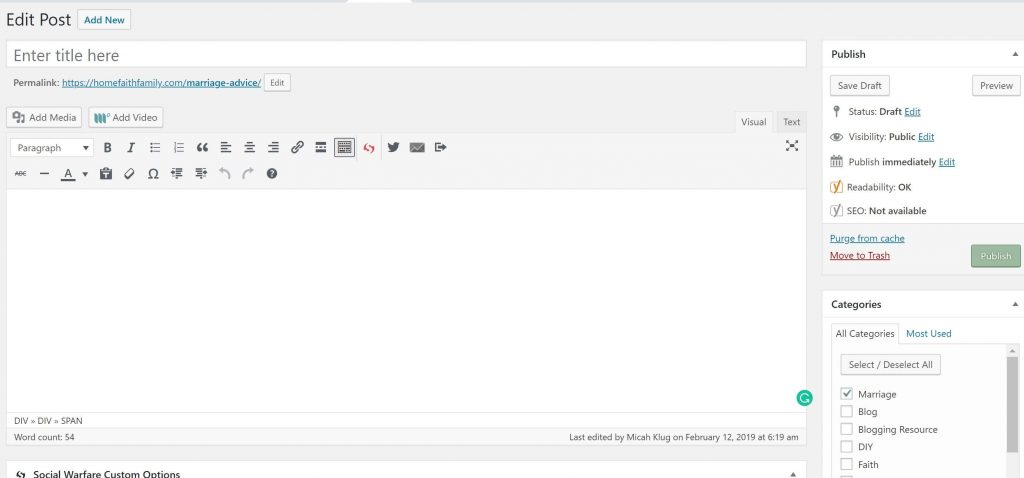
You’re probably used to the WordPress editor looking something like this:

Gutenberg is changing how you create content in WordPress by using “blocks.”
We’ll talk abut how the block editor functions later in this post, but first you have to know how to update your site to Gutenberg.
How to Update Your Site To Gutenberg
When you’re ready to update your WordPress site to Gutenberg, you’ll first need to disable the Classic Editor plugin (if activated on your site).
Once this plugin is deactivated, you’ll then want to complete the Genesis update if you’re using a Genesis framework. After all of that is complete, you can then move on to updating WordPress.
Note: Before you update WordPress, be sure to complete a backup of your website!
Before you make any permanent changes, be sure to create a backup of your site to prevent you from losing any work if you encounter any hiccups in the update process.
{Not sure how to create a backup? Try the free plugin Updraft Plus! It’s super easy to use!}
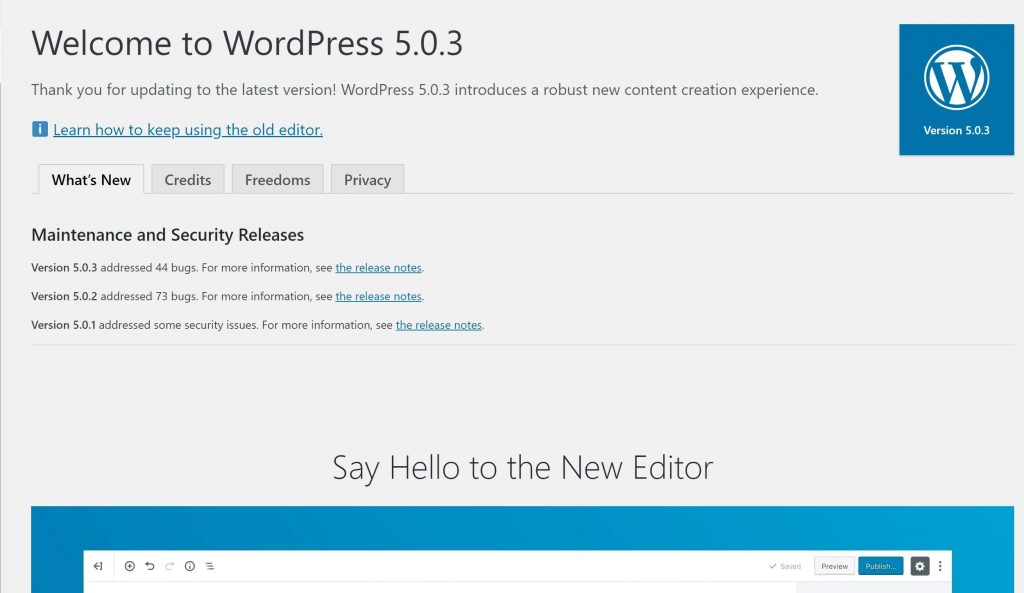
Once your website is updated to the latest WordPress version, you’ll be greeted by a welcome page similar to this one:

This page will walk you through some of the basics of the new Gutenberg block editor.
What to Expect When You Update to Gutenberg
When you first log in to the new and updated WordPress, you’ll notice that the Dashboard looks pretty similar. The column on the left that holds the menu bar for the media library, settings, and posts will look familiar.
Nothing has drastically changed in the Dashboard area of WordPress with this Gutenberg update.
The biggest changes you’ll experience with Gutenberg are when you are drafting posts and pages.

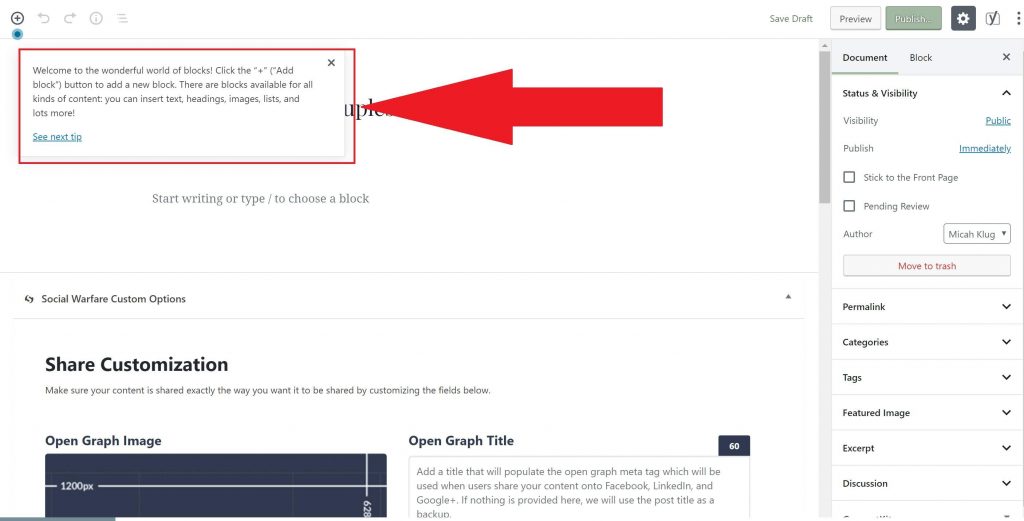
When you create a new post or edit an existing post for the first time after your update, WordPress will guide you through the tips and tricks of using the new Gutenberg block editor.
I recommend spending a few minutes reading these tips and allowing WordPress to guide you through their new block editor.
How to Navigate the Gutenberg Block Editor
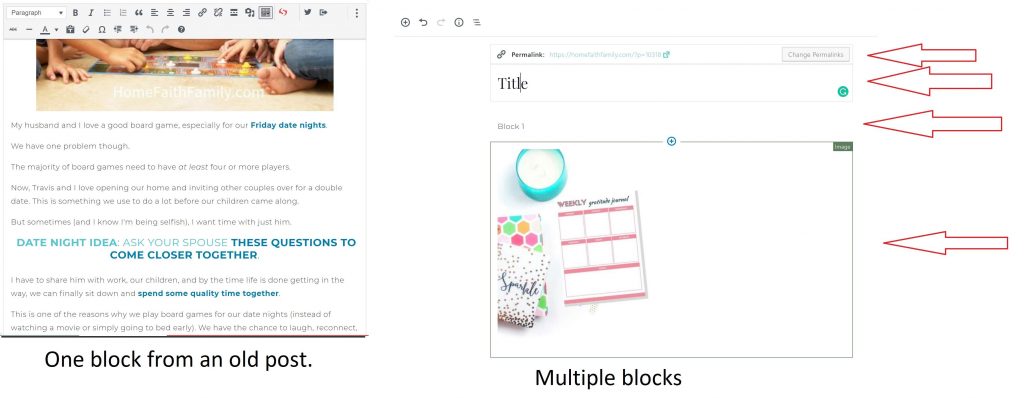
Prior to this Gutenberg update, WordPress posts utilized a “one block” assignment — meaning that your entire post (including images, headers, titles, lists, and more) were all in one place.
The Gutenberg editor works in multiple blocks, and these blocks allow you to easily move images, paragraphs, lists, and anything else you might want throughout your post.

At first, these multiple blocks may seem very confusing, but it actually offers endless possibilities to content creators!
Some of the standard blocks you can use include:
- Paragraph
- Headers
- Image
- List
- Gallery
- Quote
- Audio
- File
- Video
And more!
You no longer have to know html to create fancy and professional looks on your blog. Think of it sort of like a “drag and drop” editor to make your post look however you want it to look!
Once you get used to the new block formatting, it’s SO useful!
How Gutenberg Will Change Your Marketing Strategy
With the old WordPress interface, you had to install several plugins or purchase programs to help you create professional looking pages for your email opt-ins and products.
The new block editor eliminates the majority of plugins you used to need on your website.
Some of the block elements you’re going to notice include the “media and text” block, the “button” block, and the “video” block…just to name a few.
These “blocks” will allow you to create more professional looking pages inside WordPress!
For example, let’s say you are creating a landing page for your latest digital product.
In your attempts to create the perfect sales page, you decide you want to showcase a client’s testimonial and picture at the top of your page using the “media and text” block.
Instead of copying/pasting or rewriting everything like you had to in the old editor, you can simply click the block with your client’s testimonial and drag this block where you’d like it showcased.
How Gutenberg Increases Site Speed and Efficiency
In addition to not needing as many plugins that slow your site down, Gutenberg also offers a game changer when it comes to images.
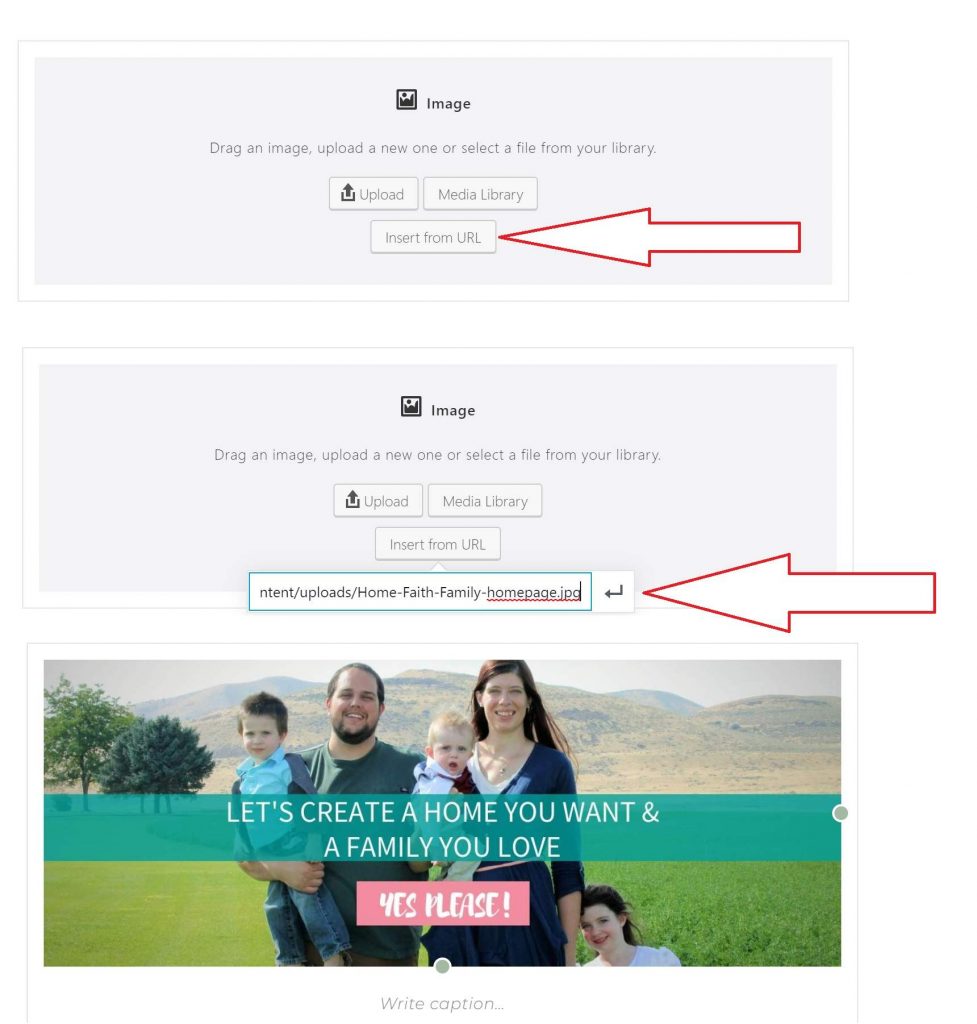
You can now showcase images by using a simple URL instead of uploading images directly to your media library.
This is super helpful when you’re creating round-up posts.
In the past, you had to upload several images to your media library, include them in your post, and then worry if the large file sizes would slow down your site speed.
With Gutenberg, you can simply copy and paste the URL to an image that you have permission to use. It’s that simple!

You can also use the URL feature in the “video block” to easily share your Facebook lives on your website!
One word of caution: If you decide to use the URL feature, be sure to run scans periodically on your URL for broken links. This will allow you to find any broken image links and fix them for your posts.
{You can use this website to check your blog for broken links and duplicate content.}
Video Guide to the Gutenberg WordPress Editor
If you’re one of those people who learns better through video, be sure to check out the helpful video guide below!
Not Quite Ready for the Gutenberg Update?
As with any new aspect of blogging, learning the new Gutenberg WordPress Editor will take some time and practice.
And if you’re a little timid and you’d like to try using Gutenberg before updating your site, you can simply go here to have WordPress guide you through the new block interface to get an idea of how it works.
But if you’re not quite ready to update to Gutenberg after reading this tutorial, that’s okay.
You can use the Classic Editor plugin to maintain the old editor look and function through December 31, 2021.
Just keep in mind that the longer you put off the Gutenberg update, the more of a learning curve you’ll have later on down the road. (Gutenberg is being released in three phases, and this is just the newest Phase One update.)
The new Gutenberg WordPress block editor is going to offer incredible opportunity and freedom for content creators. There might just be a little bit of a learning curve in the process!
What other questions do you have about the new Gutenberg WordPress Editor? Let us know in the comments!

Thanks for posting the link to Siteliner. I wasn’t aware of this resource, and I was pleased to see that no broken links were found when I ran the scan.
I’m so glad you found this helpful, Diane!
Very useful! I’ve had the guenterberg plug in for a while just wasnt positive how it all worked or why. Thanks for the insights.
Abby, I’m so glad you found this guide helpful! Let me know if you have any questions, friend.
Thanks Micah for walking us through the new changes!
You’re so welcome, Miranda! I’m always happy to help. 🙂
I was very scared and skeptical diving into Gutenberg, but this post honestly has taken a lot of that weight off me! Thanks for this insight. I’m saving this post for when I choose to actually dive into it.
Let me know if you have any questions when you change over to Gutenberg, Denise. I’m finding the more I practice writing my posts and the more exposed I am to the new interface, the more I’m enjoying the new changes.
Thanks! Learning Gutenberg has been SUPER overwhelming! It’s so cool you can upload Facebook live videos to your blog that way! I feel like I have SO much to learn still! (brand new blogger here!)
Amy, I’m so glad you found this tutorial helpful. I found the more I am using Gutenberg the more this new interface becomes second nature to me. There’s still some learning curves, but we all learn everything in time. Let me know if you have any questions, friend.