Guest post by Micah Klug of HomeFaithFamily.com
Confused on how to add nofollow links in the new Gutenberg WordPress Editor? Read this for step-by-step instructions!

The new Gutenberg WordPress interface is leaving some bloggers wanting to use their classic editor plugin for as long as possible.
And I get that. Because it’s definitely a little overwhelming at first.
Gutenberg is definitely a learning curve, but it actually holds SO much potential for your site once you get it setup and become accustomed to it.
Gutenberg offers so many extra customizable features that you won’t find in the classic editor.
Also, Gutenberg is only in the first of three phases. So there are even more updates on the horizon!
UPDATED: Due to the latest Yoast update, you can now add nofollow/sponsored links in Gutenberg – no coding required.
You can watch how this is done by clicking play on the YouTube video below:
The Problem with Nofollow Links in Gutenberg
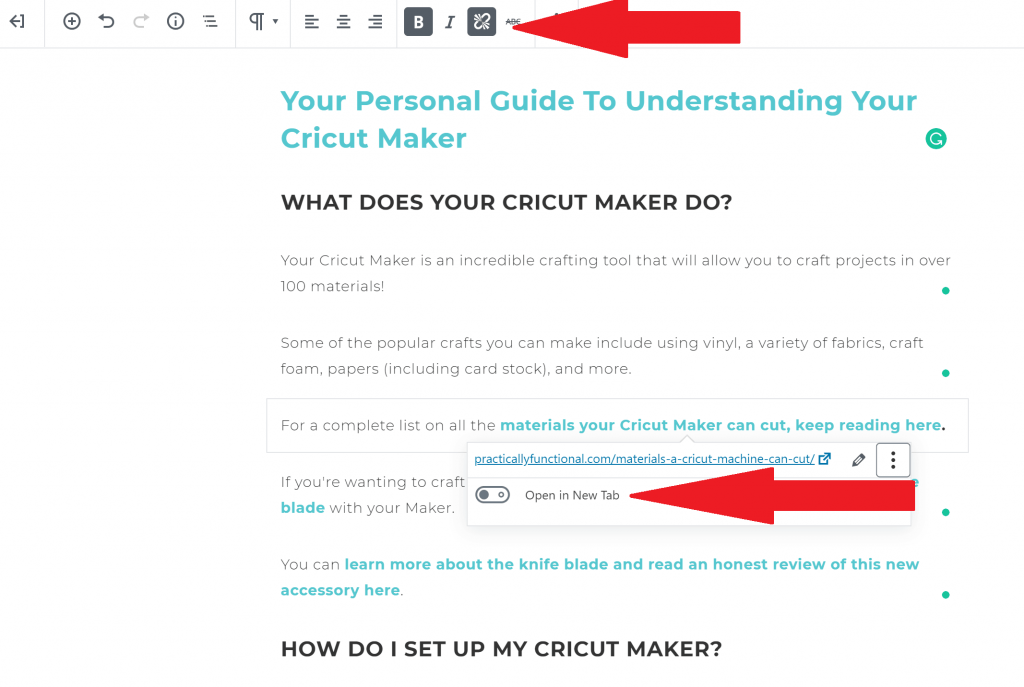
One of the first things you will notice when you update to Gutenberg is the change in how you add links to your blog post.
Here is what adding links to a blog post in Gutenberg looks like:

In the classic editor, you could use plugins that allowed you to easily make links nofollow with the click of a button.
Unfortunately, there are not yet many plugins that are compatible with Gutenberg, so you have to know how to add the nofollow attribution to links yourself.
Why Do Nofollow Links Even Matter?
Before we get into the easiest way to add the nofollow attribution to your links in Gutenberg, it’s really important to understand the significance of nofollow links and how they affect your business.
In case you didn’t already know, when you link to an outside source in your blog post, WordPress automatically adds it as a dofollow link.
Google pays really close attention to nofollow and dofollow links on every website.
When you add a dofollow link to an outside source, you’re basically telling Google that you’re linking to really high-quality content that you feel would add to your reader’s experience — which gives that link SEO juice.
Dofollow links are significantly important to SEO because they are considered to be backlinks. The more backlinks your website has, the higher the authority Google sees your site as.
Now let’s say 100 different DIY bloggers are writing blog posts about Cricut projects and they all link to the Cricut machine on Amazon with a dofollow link.
Because Amazon has so many backlinks to their Cricut product, Google will start getting the message that Amazon is really important to a user’s Cricut experience.
As a result, Amazon will dominate in the SEO world when anyone searches the term “Cricut” on Google.
All Affiliate Links Must Be Nofollow Links
To stop this domination of companies and products taking over the search feed, the FTC enacted guidelines that brought about two major changes:
- You must provide a disclosure to your reader about any affiliate links in a blog post, plus link to a disclosure page.
- All affiliate links must be nofollow links.
So that’s why nofollow links are so important when you’re writing a blog post.
You are free to decide which links you make dofollow and which links you make nofollow, but it’s really important to make sure you’re adding the nofollow attribution to all income-earning links.
You are not allowed to use paid dofollow links in your blog posts — whether that be for sponsored posts, affiliate links, or anything else.
If you are potentially making money by sharing a link in your blog post, you need to add the nofollow attribute to that particular link.
How to Easily Add Nofollow Links in Gutenberg
Now that you understand why nofollow links are so important, here’s a really easy way to change dofollow links to nofollow links in Gutenberg!

After you create a link like you normally would in a blog post, here’s what you should do next:
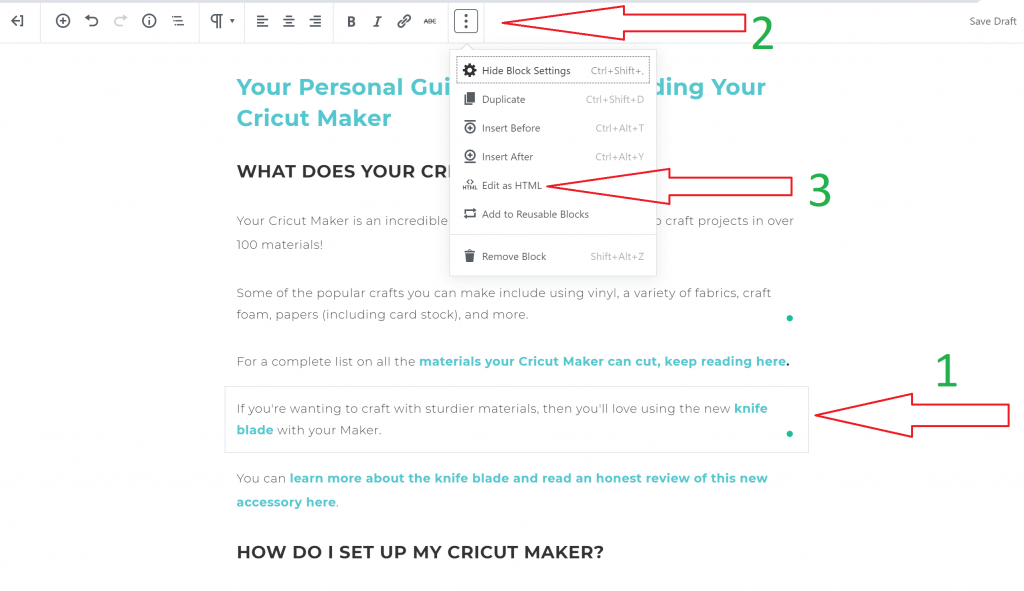
1. Select the block that contains the link you’d like to change to nofollow.
2. Click on the three dots in the top menu of that block.
3. Click on “edit as HTML” from the dropdown menu.
4. Find the link. It will look something like this:
<a href=”https://homefaithfamily.com/tips-for-using-cricut-knife-blade/”>
5. Add this in between the “a” and the “href”:
rel=”nofollow”
6. Now your link will look like this:
<a rel=”nofollow” href=”https://homefaithfamily.com/tips-for-using-cricut-knife-blade/”>
7. That’s it! Now you can click on the three dots again and select “edit visually” to go back to the normal block editor.
{Hint: Keep this nofollow html text somewhere safe in a document or email so you can quickly copy and paste it whenever you need to change a link from dofollow to nofollow in Gutenberg!}
You have successfully added a nofollow link to your blog post in Gutenberg!
Try Not to Get Frustrated!
If you’re used to using a plugin for your nofollow links and affiliate link tracking, the idea of manually adding the nofollow attribution to your affiliate links might seem daunting and frustrating.
I get it, I really do.
But let me tell you why this is a good thing for you.
I’m a firm believer in the idea of less is more.
The fewer plugins you’re using on your website, the better maintained your website will be. Plugins have the ability to slow down your website. And the goal is to give your readers the best experience possible!
Over time, you’ll get used to this extra step in your blog post process. It only takes a couple second to copy/paste the nofollow attribute to your links before hitting publish.
Are you using Gutenberg on your site yet? What are your thoughts on the new interface? Let us know in the comments!

Great post! I just added this to an Amazon link and it looks fine in my post and my link works, but on the back end I get a “This block contains unexpected or invalid content” with two buttons “Resolve” and “Convert to HTML text”. Neither button makes the error box go away permanently. Any ideas for what went wrong?
Also, if the Amazon link already has “noopener noreferrer” code in it, doesn’t that make it a nofollow?
TIA!
Are you adding your Amazon affiliate links to blocks such as “headers”, “quotes”, or any other format that isn’t “paragraph”? If so, you will have the error read come up. I’ve found the paragraph block to be the most successful and then if I want to make the font bigger/bold/stand out, I will change the size and color.
The no refferer / no opener code does not make the link no-follow. If you’d like to do more research on this, I recommend this post by Forbes.
http://www.forbes.com/sites/johnrampton/2017/11/06/the-difference-between-nofollow-and-noreferrer-and-why-it-matters
Should there be spaces on each side of the rel=”nofollow” link? BTW thank you for this informative post!
Yes! There needs to be a space within the link. For example, your link may look like this, [ a rel=”nofollow” href… ] Let me know if you have any other questions, friend!